As 2025 comes to an end, we also conclude our second year of How Would You Slice That? And what a year it has been– with great guests from January to December. In this episode, Dr. Lawrence Nightingale and Vicky Somma revisited the year and reflected on what they’ve learned. Special Guest Kaizen3D Prints joined the stream for live updates on what he’s been up to.
How Would You Slice That? – 2D to 3D to Community – With Kekreations Art
Our guest tonight, Kirsten from Kekreations Art, started her 3D Printing journey as accomplished freelance 2D illustrator specializing in fantasy and animal illustrations. She discovered 3D Printing when she wanted to make articulated models of characters from her “Tears of a Dragon” webcomic. Like a lot of us, she fell in love with the feeling of holding the physical object, your idea, in your hand. In a little more than three years, Kirsten has built an impressive inventory of 3D Models that resonate with others. Her models have over 56,000 downloads on Thangs alone. Animals, masks, pen holders, cup holders, picture frames, gaming accessories, glasses holders, fiber art accessories like yarn bowls. And dragons– lots and lots of dragons. She has also navigated the tricky process of commercially licensing her work. Her Patreon has over 10,600 members and she has at least 400 authorized resellers for her 3D Models. You may have already spied her designs at a local craft fair.
Tonight we are pleased to welcome the prolific and inspiring Kirsten from Kekreations Art!
Kirsten’s LinkTree
https://linktr.ee/kekreations
How Would You Slice That? – Just Make It Exist First with Luis Garcia
Tonight’s guest, Luis Garcia from Peps 3D Collectibles, has been enchanting adults and children alike. Hailing from the Rio Grande Valley, he is meticulously printing, assembling, and painting realistic, life-sized statues, sometimes even taller than himself! His pieces often celebrate anime and pop culture bringing delight to fans of all ages and drawing the attention of local news. And he has only been doing this about 18 months!
A side effect of his creations is he is inspiring a new wave of makers. Some of his fans have purchased printers for themselves and are working on their own statues. They are supported by Luis who works to make his process accessible. Through his social media posts and videos, he shows how you can do such large pieces with modest-sized printers like the Bambu Lab A1. He answers questions. He does video-shout outs. He shares details on seam filling, gluing, and painting. But most importantly, he shares uplifting messages of inspiration. For example, when starting a project, Luis advises not to worry about perfection. “Make it good later,” Luis advises, “Just make it exist first.”
Tonight, we’re going to make this episode exist. We are delighted to talk to Luis Garcia, learn about his process and how his 3D Printing journey has enriched his life.
3DPrintopia Coverage on Tom Hardware
The 2025 rendition of 3DPrintopia happened recently. It was our last event with the APGFCU Arena as our home. The wonderful writer and long-time ERRF/3DPrintopia Exhibitor, Denise Bertacci (aka stlDenise) wrote a delightful recap of our last year in Bel Air for Tom’s Hardware.
How Would You Slice That? – All Things 3DPrintopia
In this episode, in a bit of a departure, Lawrence and Vicky share what they know about the upcoming 3DPrintopia festival on September 27th and 28th, 2025. They will share their projects, and talk about the event schedule, activities, giveaways, and more. Bring your 3DPrintopia Questions… and your hype.
How Would You Slice That? – Coding, Cataloging, Cycling with TechJeeper
Tonight’s guest, TechJeeper, has worked in various IT positions and has experience as a software consultant. He is generous with both his time and his knowledge and now the 3D Printing Community is benefiting from his skill set! He’s launched Printventory, a free software to manage, tag, and search your 3D Models and projects. He is also behind LayeredLove.org, aimed at connecting makers with organizations that need their help. Most recently, he has worked on the MakerChip App, where you can catalog, document, and strategize additions to your MakerChip collection. As 3DPrintopia approaches later this month with another MakerChip Mania event, that site is sure to see a lot of action!
Before that frenzy, we are delighted to have time to chat tonight with TechJeeper.
Printventory https://printventory.com/
MakerChip App https://makerchip.app/
LayeredLove https://layeredlove.org/
Learn More about TechJeeper on his MakerChip Profile Page: https://makerchip.app/u/techjeeper
Chocolate DNA 3D Print on #HotMakes
A surprise on the July 29, 2025 HotMakes episode. My full twist Chocolate DNA from the CocoaPress made an appearance. Starts at 1 hour and 37 minutes in.
PrusaSlicer Pull Request – Expansion of the Zig Zag Infill to Allow Control of Angles for Patterning like Cura
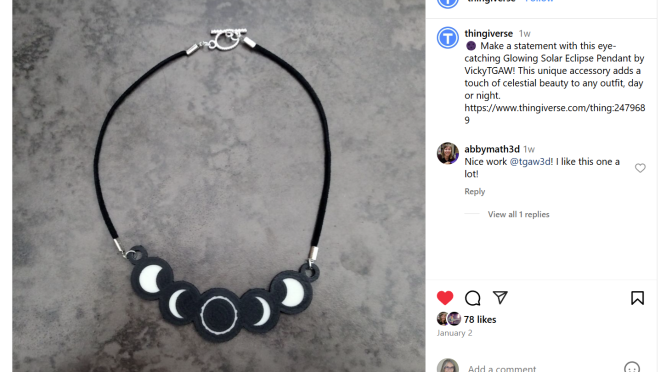
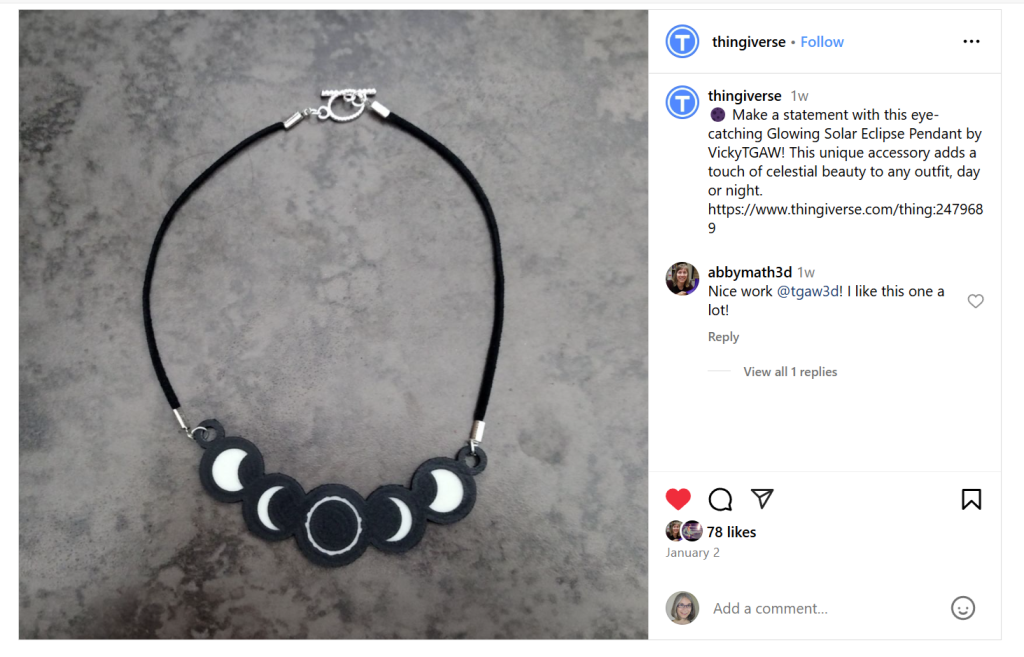
Solar Eclipse Necklace on Thingiverse Instagram
I likely would have missed this, if it had not been for a tagged comment from my friend Abby Brown. My Solar Eclipse Necklace, originally designed for the 2017 totality in North America, made an appearance on the Thingiverse Instagram. I also wore it for the 2024 totality and I hope to sport it again in 2027. My family and I eyeing a trip to Egypt!
Overview of Our Filament Poop Derby Car for 3DPrintopia
Every year my sons and I team up to design some cars for the 3D Printed Derby at 3D Printopia (formerly the East Coast RepRap Festival). This year, one of our cars took advantage of some of the 3D Printed waste that comes from all the color changes the Bambu Labs A1 Mini has been making. The 3D Printing Community has been calling that waste “Filament Poop”, so we embarked on making a the “Filament Poop Mobile”.
I got to learn some new skills along the way – using Alumilite Amazing Mold Maker to make silicon molds out of 3D Prints (big hat tip to Uncle Jessy’s 3D Printed Molds for Casting 3D Prints! video). We also worked with Alumilite Deep Pour Epoxy and learned to apply a thin layer of Alumilite Coating Epoxy on the piece to make it shine.
There were a lot of revisions along the way, including the name. A member of my household has a distaste for the word “poop”, so we rebranded to the “Number Two Mobile”. 🙂











Earlier this year, I made my first Pull Request in GitHub for PrusaSlicer! I am simultaneously excited…and nervous.
Earlier, I had blogged about how I made custom infills in the PrusaSlicer source code. Those custom infills worked very similarly where I defined points and had the slicer repeat those points over and over.
It was brought to my attention that Cura had a great Zig Zag feature that allowed people to define custom angles for that infill which resulted in some lovely patterns when you turn off perimeters and walls. It’s a popular technique with 3D Printed shoes. This Instagram post is a great example of the Cura ZigZag infill in action:
The community had started PrusaSlicer towards that journey of the powerful Zig Zag infill, but it lacked the ability to define those angles. It took a lot more digging than my other infills, but I was able to add a new “Export Mode” setting and duplicate the feature in PrusaSlicer.
I did an awful lot of testing of the feature, including regression testing other infill types to make sure they weren’t impacted by the change. One of my favorite tests, however, was this “Daisy Infill Bowl” by 3D Print Bunny. She designed this with exposed infill specifically in mind. Using my new PrusaSlicer setting, I did infill angles of “90,0,90,0,90,0,270,180,270,180,270,180”. The result was stunning, particularly in this Eryone3D Teal & Purple.
You can learn more about the code changes and the testing on the Pull Request in GitHub at Expansion of the Zig Zag Infill to Allow Control of Angles for Patterning like Cura by VickyTGAW · Pull Request #14073 · prusa3d/PrusaSlicer