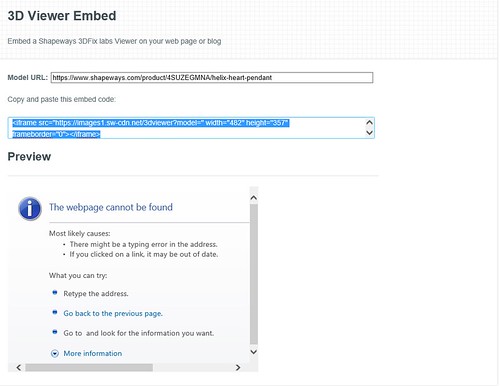
Shapeways Labs has a 3D Viewer Embed Tool where you can generate the embed code for your blog or website. Unfortunately it looks like one of the site upgrades may have broken that tool. When I tried it out this morning, I noted that I was getting an error in the preview. When I took a closer look at the embed code, I could see there isn’t a model number listed.
Until they get it fixed, if you covet a Shapeways 3D Viewer in your blog, the steps are as follows.
- Go to your product page and select the rotating 3D Viewer to view.
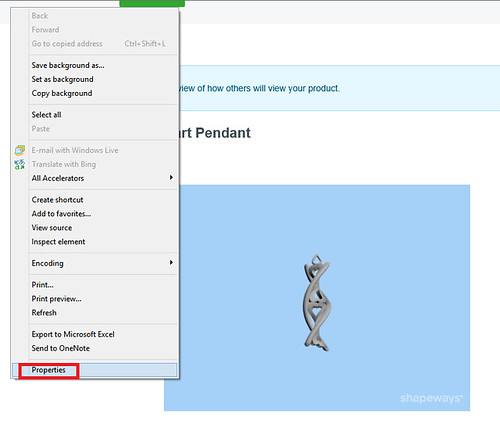
- Right click on the render and select Properties

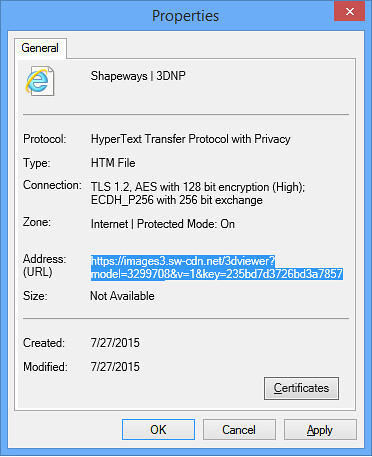
- Copy what is in the Address (URL) section.

Your embed code will look something like:
<iframe src=”https://images3.sw-cdn.net/3dviewer?model=3299708&v=1&key=235bd7d3726bd3a78577cda213f465cc” width=”482″ height=”357″ frameborder=”0″></iframe>
Where the bolded area is the Address (URL) you copied in Step 3 above.
To test it out– the render of my Helix Heart Pendant because it looks so super neat as it spins.